Hybrid Vs. Native Apps- Is the Gap Disappearing?
From the time of their inception, the battle between mobile native apps and web apps have been constantly spreading.
The whole development industry is divided into 2 halves proudly defending their preferred platform. Both platforms offer distinct features and plenty of valid reasons to develop a mobile app.
Factors like no offline functionality and absence of push notifications have held back the web app brigade from being a fully functional choice for many enterprises. With Google introducing a flurry of important changes in the current web app standards, we are slowly witnessing a constant shift in that paradigm.
It’s been a while that offline functionality was introduced in HTML5. Even with the limitations in local and session storage, you could build full-fledged apps that could handle complex memory transfers offline. This year when Google released Chrome 42 it took everyone by surprise by adding the desperately sought after push notifications feature. This brought about an imminent threat to the army of native apps.
Mobile native apps have been exclusively enjoying system-wide push notifications, a feature that lets you push pop-up reminders via lock screen and notification bar. But what was once an obstacle suddenly became a key feature for web apps. To take it a step further Google also introduced an ‘icon’ feature which lets you save a website link on a home screen. It looks just like an app icon. These advancements are a welcome change and seem to challenge the uniqueness of native offerings.
Native apps which need to be designed separately for individual mobile frameworks. Whereas web apps let you build a single app that implements a unified design. It saves you from all the hassle and that extra bit of cash. Any mobile operating system with a supporting browser can run this app. Think from a business owner’s perspective. You’re looking for tons of complex mathematical calculations or a hardware intensive game. So why not choose native apps over web apps? You’re getting all the necessary functionalities in hand and yet you have to spend only a fraction of the money for it. When you develop a mobile app, you need to make sure of all these
So should you still invest in the native platform? The answer is YES. And that’s because web apps might never be able to match the raw performance that its native brethren offers. When compared it has been found that performance output in a native app is up to 5x times faster. Moreover, Google’s very own Chrome is one of the most CPU intensive browsers out there. With constant improvements and the rise of HTML5, this gap is slowly diminishing but it will still take several generations to remotely overcome the distance.
Now if we are considering factors then we have to deem the unbeatable popularity of native app stores. This is a feature that eludes mobile web apps completely. There is a constant rush among people to browse through Google Play and iTunes and download featured apps and games. These native apps when installed have their own icons on the home screen. It gives them a unique presence in the user’s eye.
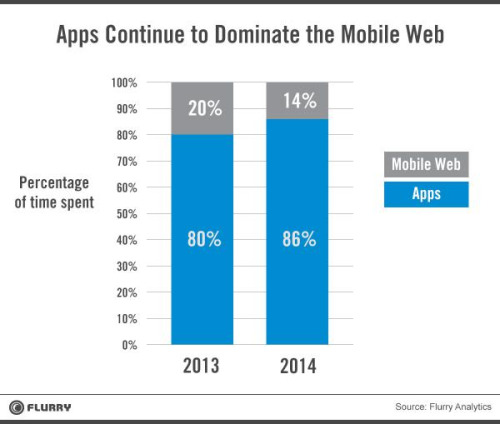
The above app usage stats will paint you a clear picture of what I’m talking about. Make it sure you hire mobile app developer who is trusted and knows everything hybrid or native.
The Verdict To Develop A Mobile App
Though the recent steps in technology seem to paint a brighter picture for web apps, the era of native apps is far from over. Performance ratio and raw market demand still keep mobile apps at the top end of the food chain. But web apps have caught up strongly in providing equally efficient if not better enterprise solutions. Meanwhile, successful fusions of web and native apps, called hybrid apps are slowly capturing the mobile app market. Hybrid app development is enjoying app store availability along with an embedded web browser serving all features. We will discuss more hybrid apps in my next blog post to help you develop a mobile app.